
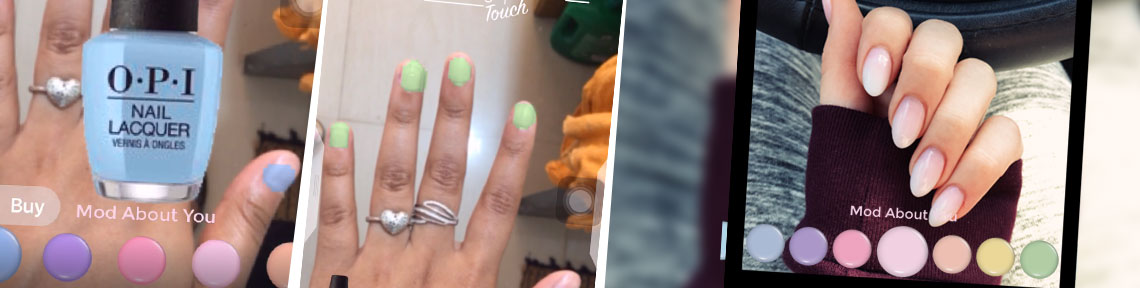
The selected color is superimposed on to the user’s nails. Users just need to place their hand within the outline present in the interface of the app and then experience a range of different nail polish to their nails.
We designed the app keeping in mind the ease of use for a user as the paramount priority in mind. Hence, users have reported the app to be very simple and straightforward. Also, the app provides links to other sites like wanna.by where users can actually buy nail polishes.
Our app offers consumer refined and a enhanced shopping experience which will increasingly be adopted by the retail sector. You can show off to your spouse and friends that you got your nails done so it is definitely worth it!
We used the Grabcut algorithm to perform 2D segmentation in an image that provides rough segmentation between the background and foreground. The intricate details of the algorithm are as follows.
To bring about an improvement in detection, the ‘random walker algorithm’ was being used..
This determines the image segmentation from a set of markers labelling several phases. To produce segmentation, the image is treated as a graph and certain energy functionals are minimized. We also had to remove specular highlights which are bright spots of light appearing on shiny objects when illuminated. We removed it by the threshold method. What resulted was a clear and concise nail area which could be overlayed with any color the user desires.

+
Team

+
Apps & Games

+
Years in Market

+
Client

Please fill in the form and our representative will get back to you.
CONTACT US

